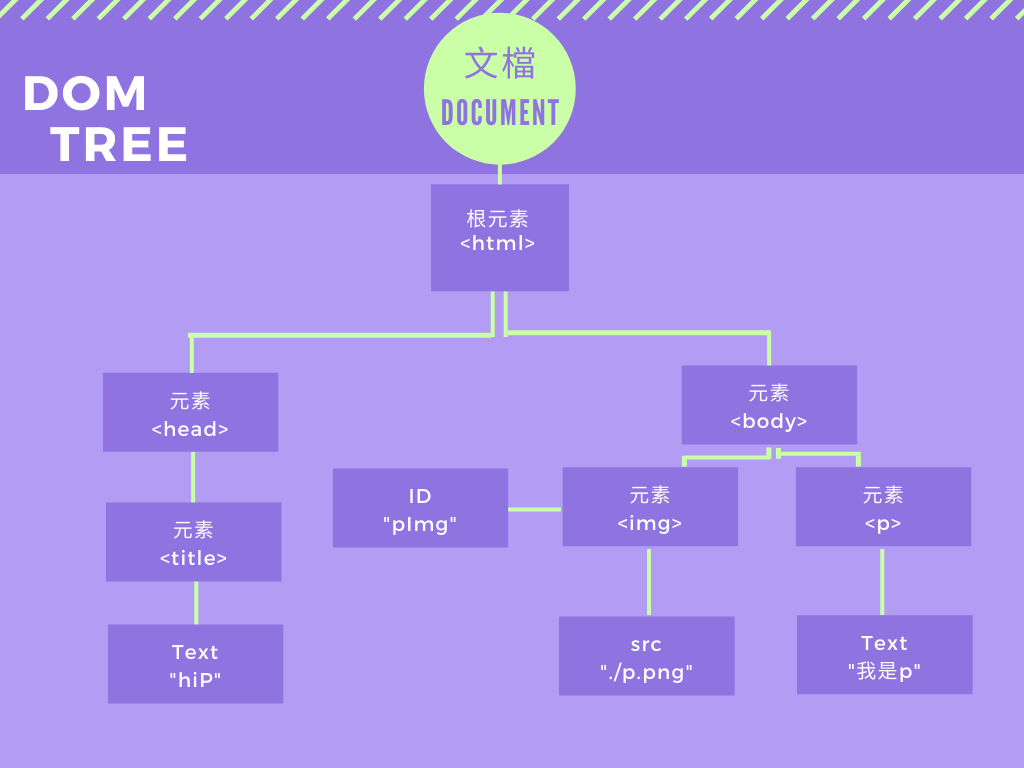
DOM的簡歷
<html lang="en">
<head>
<title>hiP</title>
</head>
<body>
<p>我是p</P>
<img id ="pImg" src="./p.png">
</body>
</html>

DOM把所有HTML的內容(元素、屬性、文本、註釋)都看做是物件
Object,因為建成樹(tree),所以用節點(node)表示,元素節點、屬性節點、文本節點、註釋節點。
剛剛聊到,DOM的具體工作項目是,改變網頁element的內容屬性和樣式屬性。換句話說,JS讓頁面動起來。 元素們~嗨起來
促使它動起來的過程,就稱為:事件。
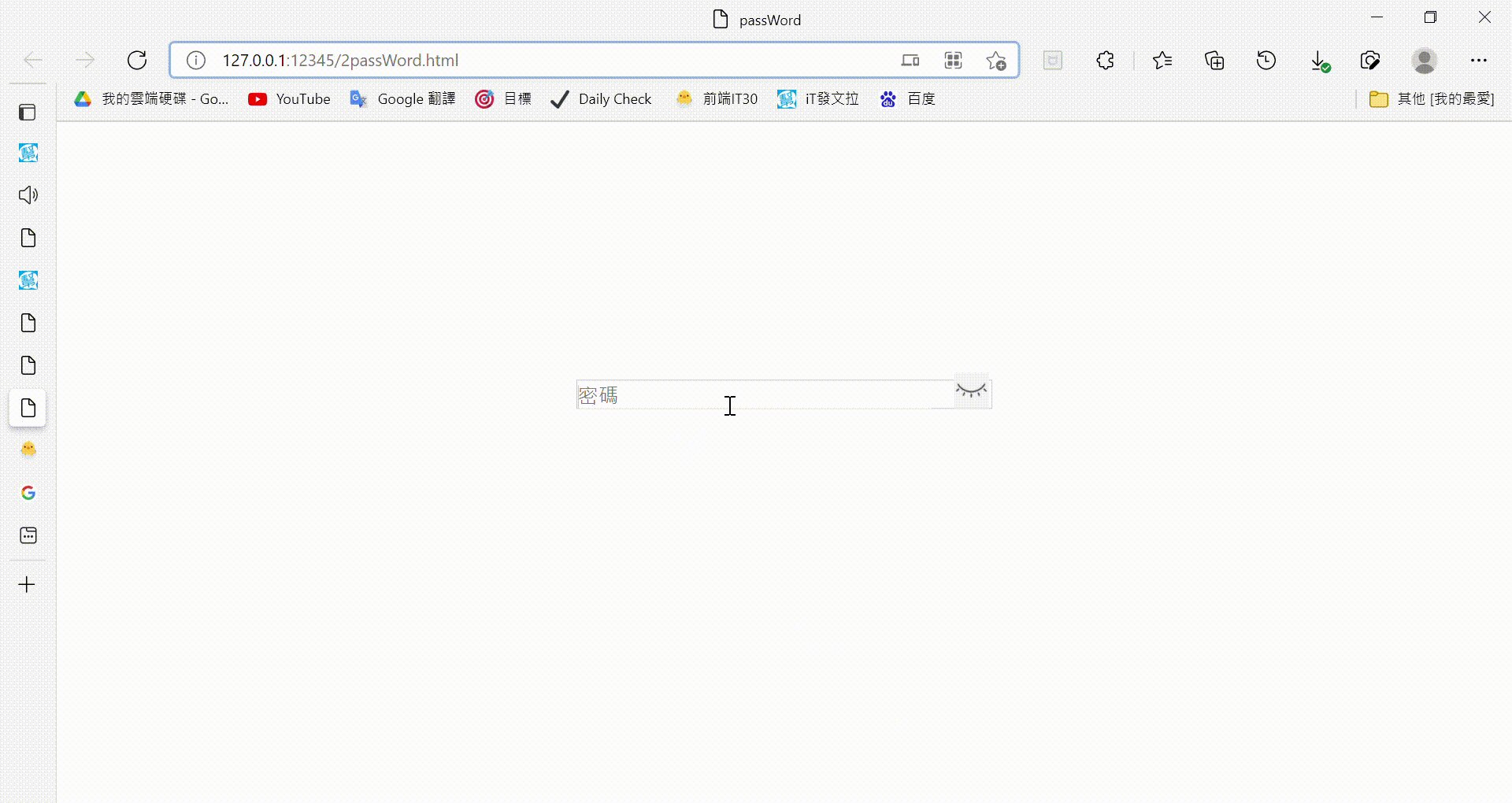
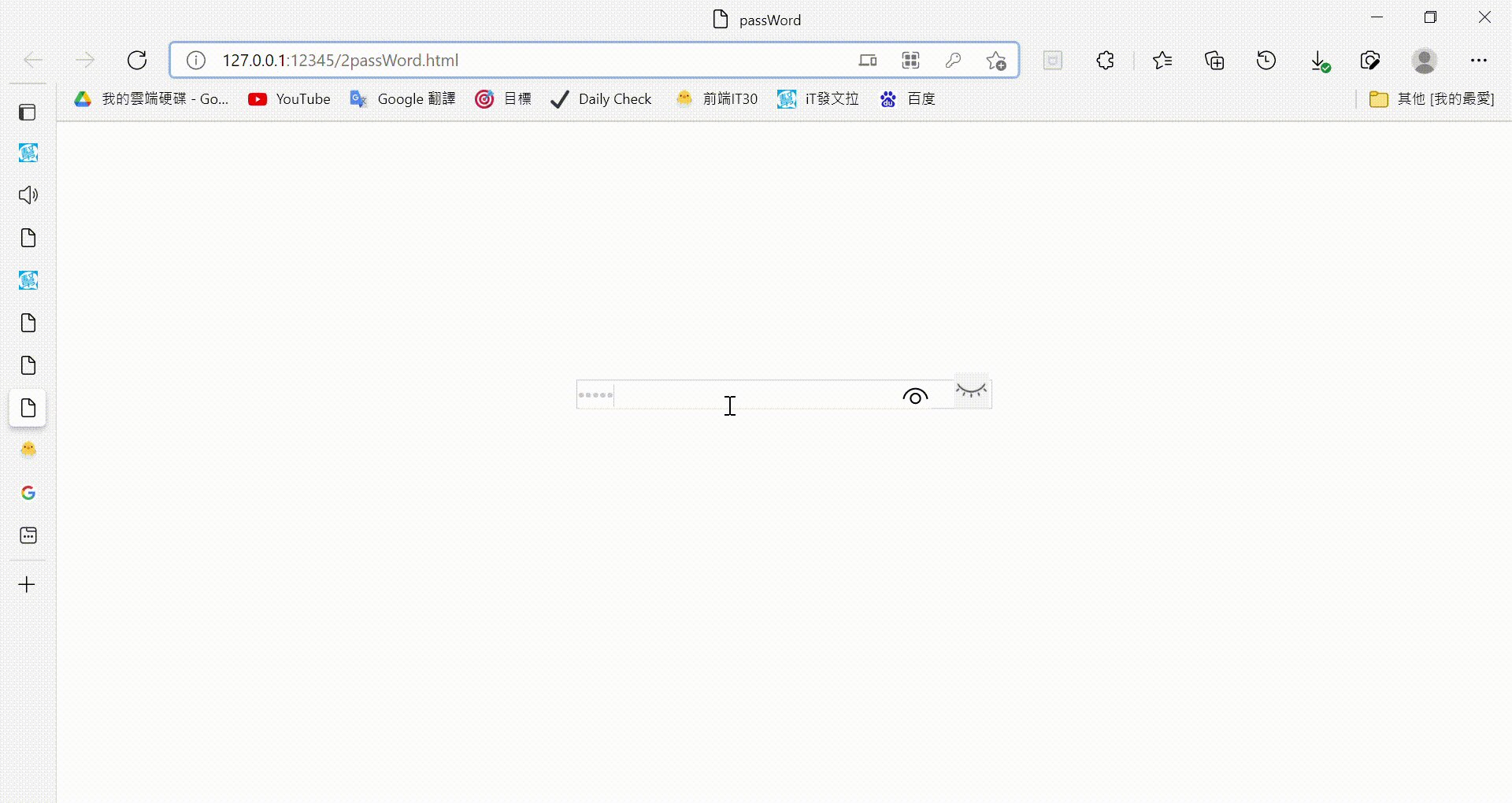
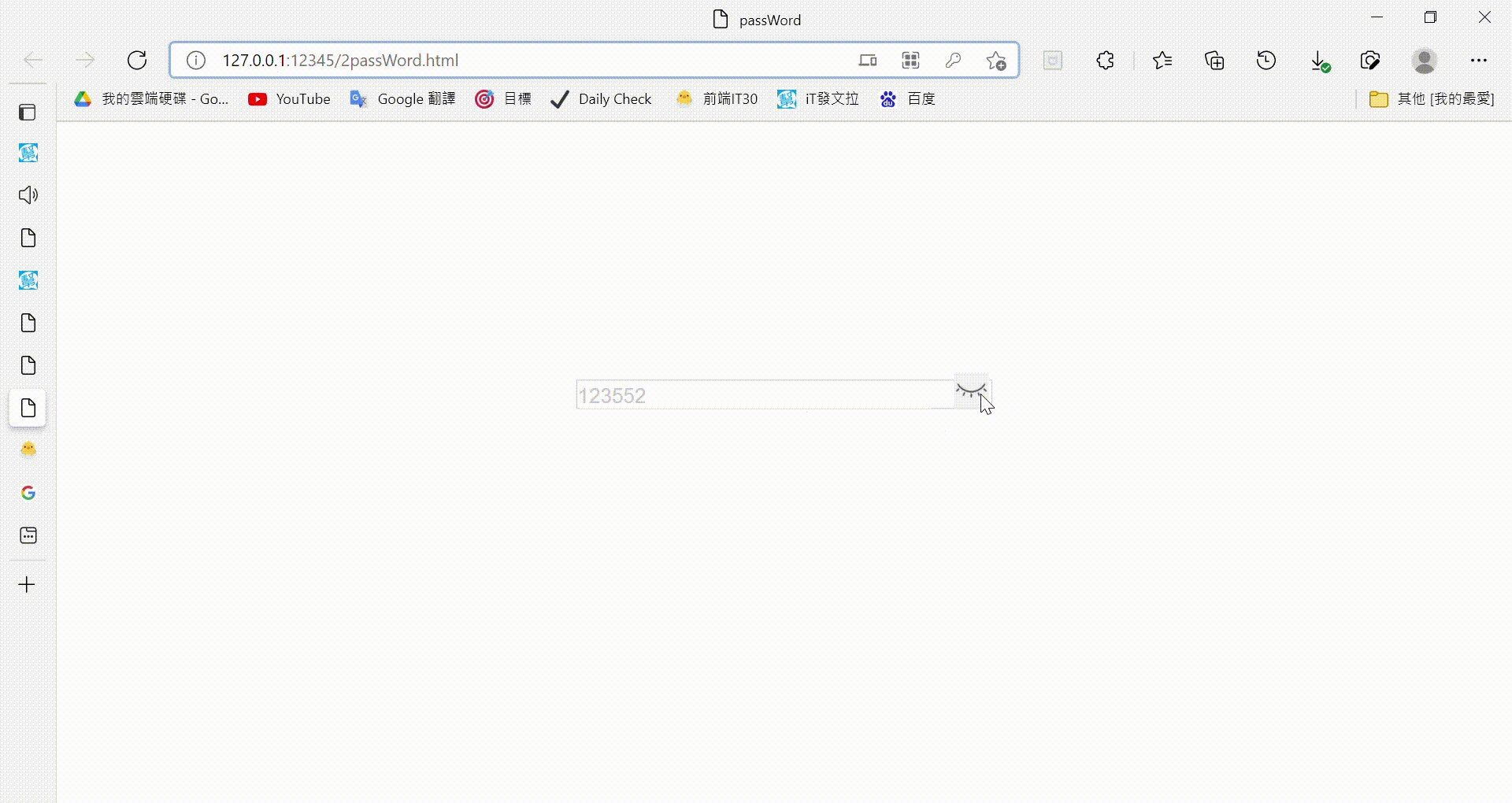
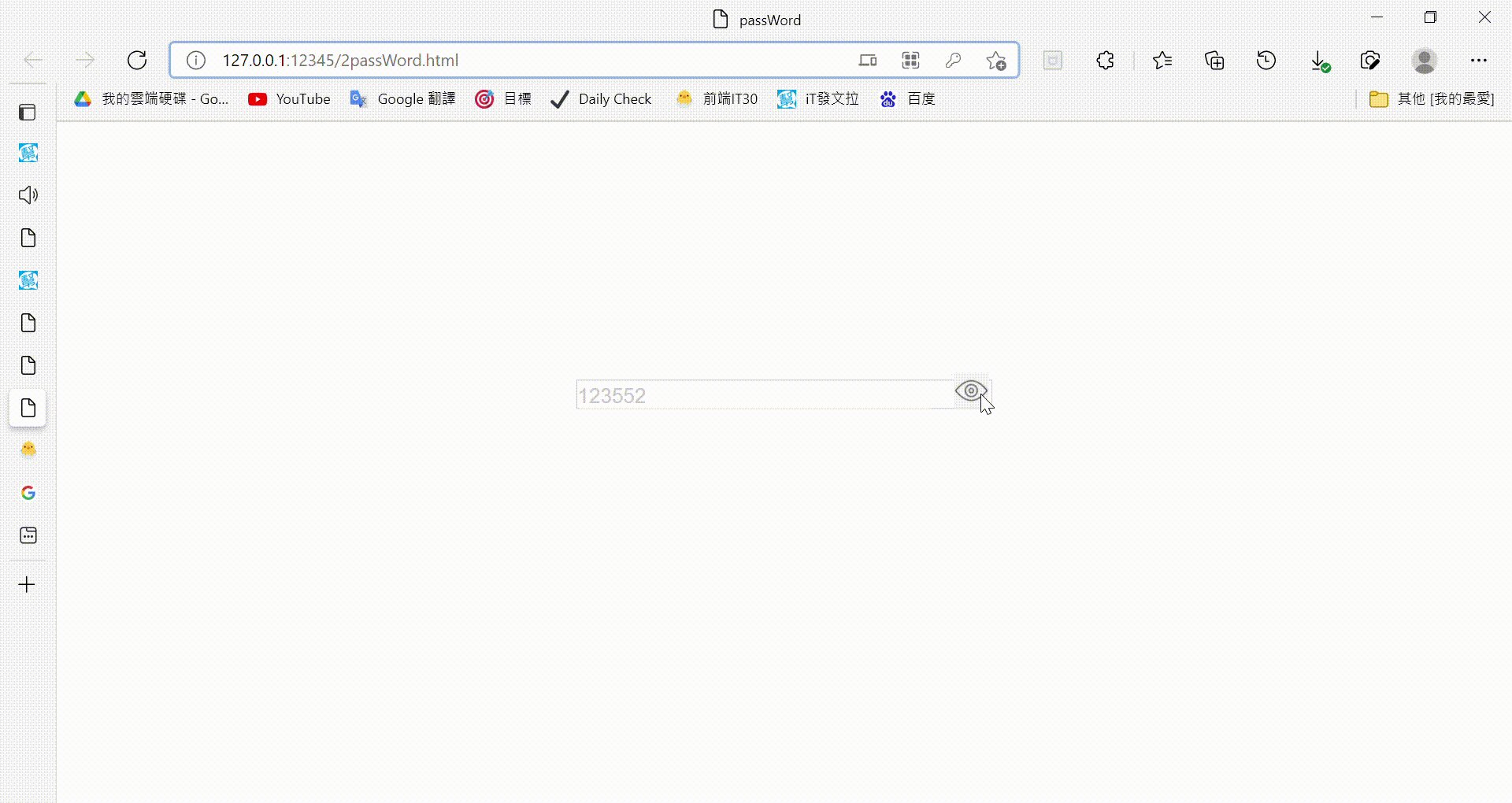
上例子:將密碼切換成明文
<body>
<div>
<input type="password" placeholder="密碼" ></input>
<img src="./closeEye.png">
</div>
<script>
//獲取事件
var icon = document.querySelector("img")
var input =document.querySelector("input")
var flag =0;
//註冊事件類型 添加事件程序
icon.onclick=function(){
if(flag==0){
icon.src="./openEye.jfif";
input.type="text";
flag =1;
} else{
icon.src="./closeEye.png";
input.type="password";
flag =0;
}
}
</script>
</body>
我們只看html和js的部分,css去旁邊自己玩。
事件源.事件類型 i.e. img.onclick
function(){
完整版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>passWord</title>
<style>
img,input{
margin: 0px;
padding: 0px;
}
div{
position: absolute;
border: 1px solid #ccc;
width: 350px;
left: 50%;
top: 40%;
transform: translate(-50%,-50%);
}
input{
width: 300px;
color: #ccc;
outline: none;
border: 0px;
}
img{
position: absolute;
width: 30px;
right: 2px;
bottom: 0.05px;
}
</style>
</head>
<body>
<div>
<input type="password" placeholder="密碼" ></input>
<img src="./closeEye.png">
</div>
<script>
var icon = document.querySelector("img")
var input =document.querySelector("input")
var flag =0;
icon.onclick=function(){
if(flag==0){
icon.src="./openEye.jfif";
input.type="text";
flag =1;
} else{
icon.src="./closeEye.png";
input.type="password";
flag =0;
}
}
</script>
</body>
</html>
DAY 6 API與Function的比較 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
前端web进阶JavaScript核心教程DOM BOM操作
